| МОУ СОШ № 37 | E-m |
* * * * * * Урок для самосовершенствования * * *
|
Оптимизация графики для Web-странички Сегодня в Web используется три типа растровых файлов: JPEG, GIF и PNG. JPEG
(jpg) - не только основной формат
передачи графики в Интернете, но и
формат, хорошо передающий
цветовые и тоновые раскаты, размытые
границы (например, фото). Изображения
этого формата оптимально сжаты,
поэтому их применяют для Web-страничек.
Качество "medium" - наиболее
оптимальное в соотношении размер-качество. Итак, если Вы будете в дальнейшем выкладывать файл на Web-страничку, пересылать по почте, сохраняйте его только в этих трех форматах Немного
ликбеза: Всеми нами любимый
графический редактор Paint
сохраняет по умолчанию файлы в
формате BMP - это собственный
формат операционной системы Windows.
Хоть его понимают все редакторы,
работающие под этой ОС, но Попробуйте создать простейший рисунок в Paint'e, даже просто линию, не закрасив ее - размер получившегося файла около 3 Мб !!! Для
Web размер картинки должен быть не
более 30-50 Кб или до 100 Кб в
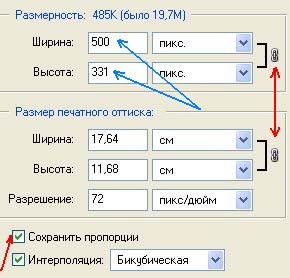
исключительных случаях. Итак! Загружаем в наш редактор любую полноцветную картинку! Например, описанную выше. Ее размер был 3224*2135 Команда меню - Изображение - Размер изображения, устанавливаем Разрешение изображения - 72 dpi (пиксела на дюйм)
Обращаем внимание на то, что автоматически сменится и размер изображения - он теперь 774*513 Теперь надо решить, какой размер изображения нам нужен на страничке. То, что Вы видите выше - 500*344. Устанавливаем. Достаточно поставить в окошко Ширина значение 500 и Высота автоматически выставится - 331, но это при соблюдении условия Сохранять пропорции (около размеров стоит значок связки!).
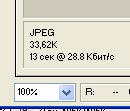
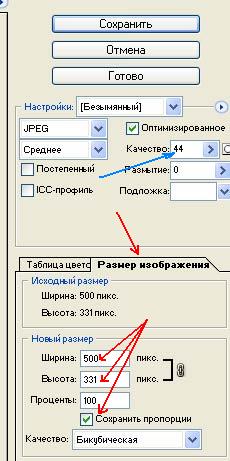
Далее выбираем команду Файл - Сохранить как для Web... В левом нижнем углу окна будут прописаны размеры будущего файла
33 Кб - это уже приемлемо для Web-странички. Можно бы и поменьше, ... но тогда придется жертвовать размером картинки на экране или ее качеством. И сменить это можно прямо здесь, в окне сохранения! И с качеством изображения можно "поиграться" -
Кнопка "Сохранить" и ввод имени файла - завершает нашу работу!
|
© Copyright 2007 Ямкина
Елена Владимировна
shk37@simd.ru